| Keyboard Shortcuts For The Pen Examples | Buy Graphics & DTP Software! | ||
| Books on Graphics & DTP | |||
| Graphics & DTP Training CDs |
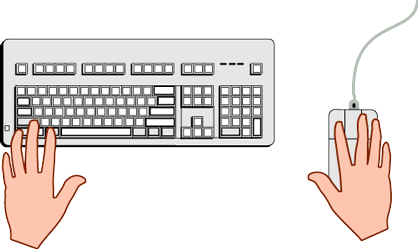
The idea behind the keyboard shortcuts in Adobe® Illustrator®, Adobe Photoshop® and Macromedia® FreeHand® is so you can draw paths in a fluid manner with as few interruptions as possible. Ideally, you would draw as fluidly as if you were actually using a pen or pencil. The previous page described the hand positions with the keyboard and mouse. This page describes how it is done. The next page gives you practice templates for each application.
While the pen tool is selected and you are actively drawing a path, pressing the following keys will bring up a different tool:
For Adobe Illustrator or Adobe Photoshop:
| Macintosh® | Windows® | Function |
| Command Option Shift | Ctrl Alt Shift | Selects the last selection tool Selects the Convert Direction Point Tool Constrains angle to 45° increments |
For Macromedia FreeHand:
| Macintosh | Windows | Function |
| Command Option Shift | Ctrl Alt Shift | Selects the Pointer Tool Places a corner point Constrains angle to 45° increments |
Basically the functions of these keys between the Adobe applications and Macromedia FreeHand are the same. There is only a slight difference in the use of the Alt or Option key to create a corner point. In Illustrator and Photoshop, all newly placed points with control handles are smooth points by default. The Convert Direction Point Tool is used to change a smooth point to a corner point with handles. In FreeHand, you can drag out control handles for a corner point when you first place it.
Brief Example - Adobe Illustrator
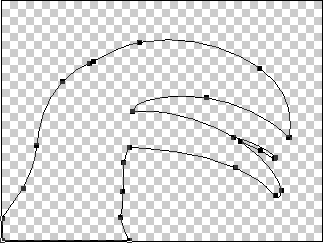
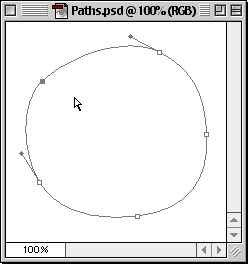
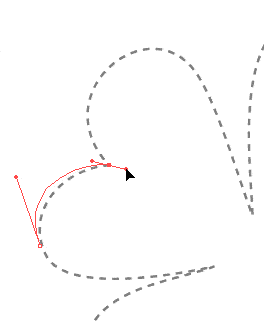
In the following example, three tools are used without returning to the tool palette to change tools:| 1. Drag out the first point |  |
| 2. Drag out the second point. The first curve is off, now. |  |
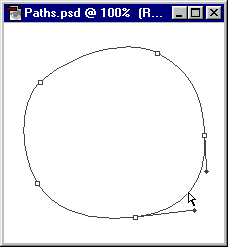
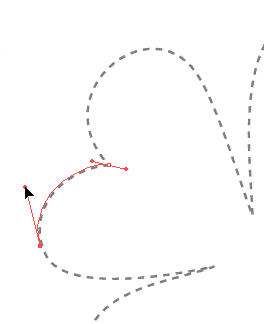
| 3. Press Ctrl (Windows) or Command (Macintosh) and use the Direct Selection Tool to drag back the first curve. |  |
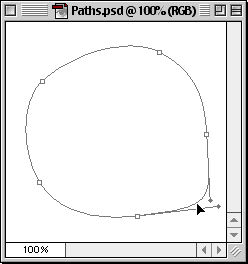
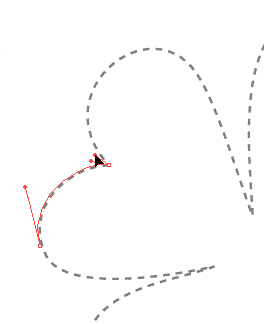
| 4. Press Alt (Windows) or Option (Macintosh) to bring up the Convert Direction Point Tool and drag the second point's handle (changing it from a smooth point to a corner point) to redirect the next curve. |  |
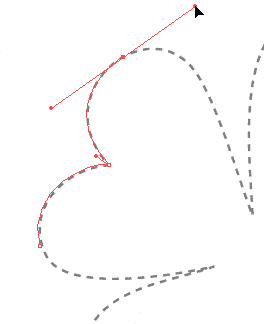
| 5. Place the next point and continue drawing the path. |  |
Pen Cursors
The pen cursor helps you identify where you're at when drawing paths. You need to know when you are over a point so you can append to an open path (restarting the path) or when you are over a point so you can close a path. You also need to know what the cursor looks like to start a new path so you don't inadvertently keep adding to an existing path or vice versa. These are the most important cursors. Their functions are identical between Adobe Illustrator 7 and 8, Adobe Photoshop 5 and Macromedia FreeHand 8. The chart below describes these cursors.
| Start New Path | Continue Adding To Path | Restart Open Path | Close Path | |
| Illustrator 7 / 8 | ||||
| Photoshop 5 | ||||
| FreeHand 8 |
Deneba Canvas™
The Curve tool is used for drawing Bezier curves in Deneba Canvas. Some of the various cursors are described below.
| Add Points To Path | Pointer Directly Over an Anchor Point. Next Click Closes Path | Placing Straight Segments | Placing Segments Constrained To 45° | |
| Deneba Canvas |
CorelDRAW®
CorelDRAW 8 handles line drawing slightly differently. You have a choice of tools. Their functions are listed below.
| Freehand Tool Start New Path | Freehand Tool Restart or Close Path | Bezier Tool Start, Continue or Restart Path | Bezier Tool Close Path | |
| CorelDRAW 8 |